神奇的 CSS 属性:box-decoration-break

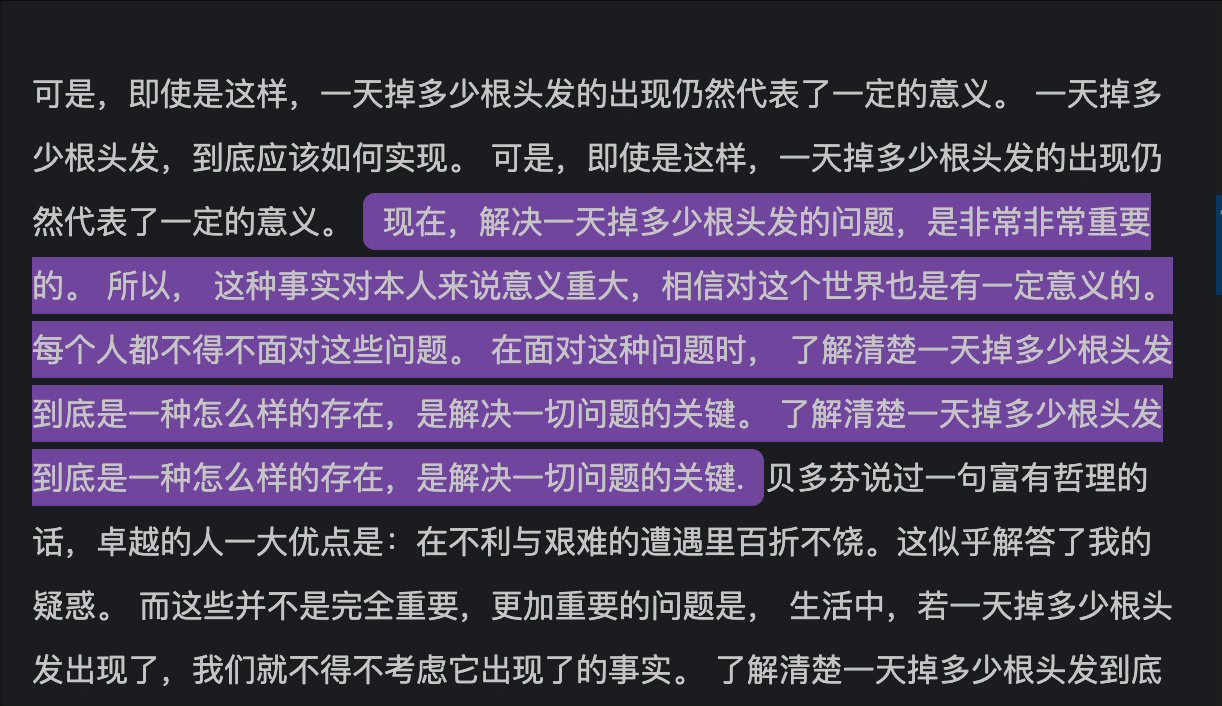
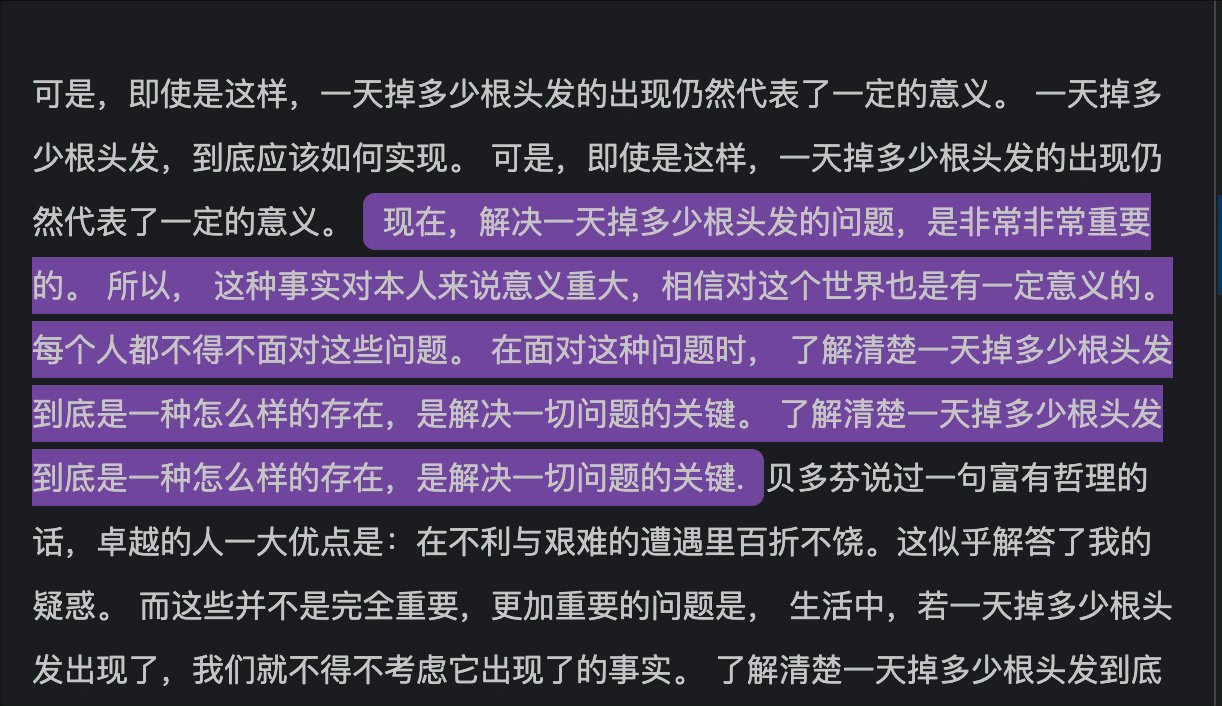
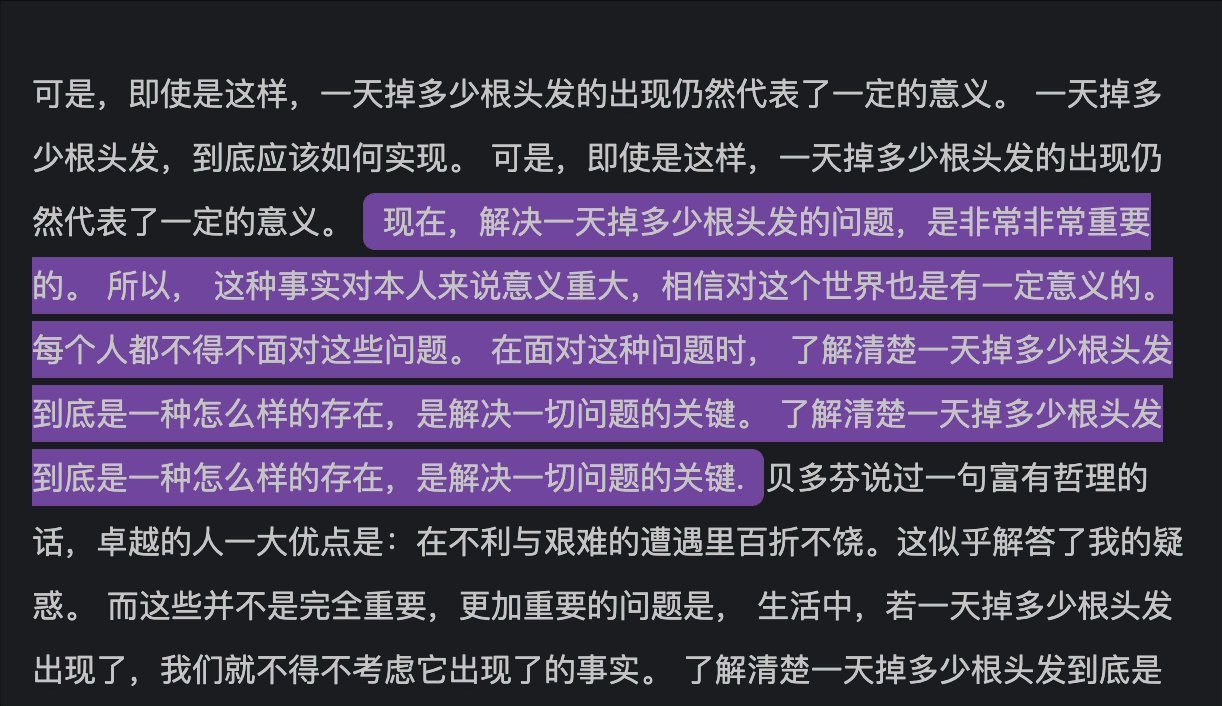
开始之前我们先看一个Demo。在这个Demo中,高亮的部分被赋予了圆角和漂亮的粉色背景:

这种效果应该如何实现呢?是不是一个简单的<span>标签,外加两行background和border-radius的CSS就能解决的呢?比如下面的代码?
HTML:
<p>如何实... <span class="highlight">现在,...关键。</span> ...</p>CSS:
.highlight {
background: #7b50a8;
border-radius: 6px;
padding: 3px 10px;
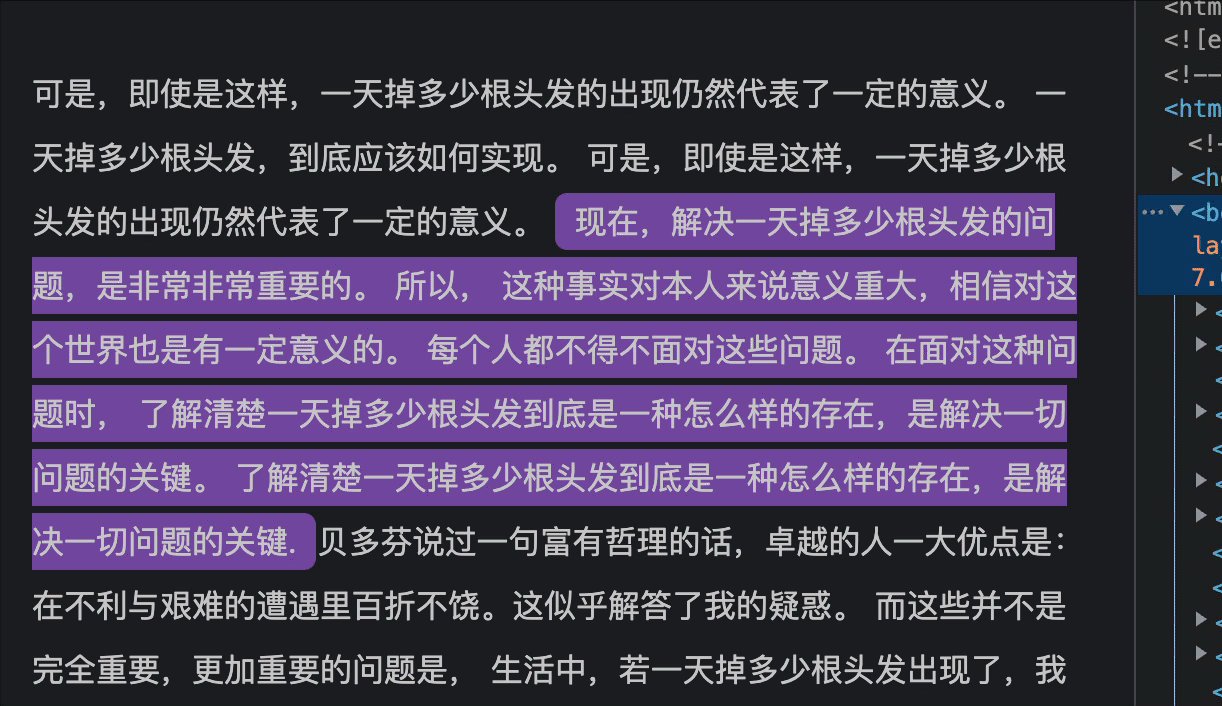
}可是,当我们这样写了之后,实际的效果却是(注意换行地方的背景,没有圆角且直接断开了)

那难道要用JS实现?好像又不太现实。
实际上这种效果只要一行CSS就解决了 box-decoration-break: clone;
认识 box-decoration-break
box-decoration-break 是 CSS3 中的一个非常有用的属性,它可以使盒子模型的背景、边框和填充在分裂处进行断开,而不会影响其他部分的样式。
在介绍 Box-decoration-break 之前,我们需要了解一下 CSS 盒子模型。CSS 盒子模型是一个矩形框,它由四个部分组成:内容区域、填充区域、边框区域和外边距区域。这四个部分的大小和样式可以通过 CSS 属性进行控制。但是,当一个盒子模型被截断或分裂成两个或多个部分时,这些部分的大小和样式可能会受到影响。
这时候,就需要 box-decoration-break 属性了。box-decoration-break 属性定义了如何处理被分裂的盒子模型的背景、边框和填充。box-decoration-break 属性有以下三个值:
- slice:被分裂的盒子模型的背景、边框和填充将按照分裂处进行切割。
- clone:被分裂的盒子模型的背景、边框和填充将被克隆到每个分裂的部分。
- initial:使用默认值。
默认情况下,box-decoration-break 属性的值为 slice,就是我们第二个案例看到的效果。如果我们将 box-decoration-break 属性的值设置为 clone。这意味着被分裂的盒子模型的背景、边框和填充将被克隆到每个分裂的部分。
所以对于一开始的效果我们只需要加上一行box-decoration-break: clone; (当然在 webkit 内核的浏览器中需要加上 -webkit-box-decoration-break: clone;) 就可以解决问题了。即:
.highlight {
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
background: #7b50a8;
border-radius: 6px;
padding: 3px 10px;
}总的来说,box-decoration-break 属性是一个非常有用的 CSS 属性,它可以帮助我们处理被分裂的盒子模型的背景、边框和填充。通过设置不同的属性值,我们可以控制被分裂的部分的样式,使它们看起来更加连续和一致。在实际开发中,我们可以根据需要使用 Box-decoration-break 属性,提高页面的可读性和美观度。