像大牛一样使用 JavaScript Console 控制台接口,提升前端开发效率 2024

已经是 2024 年了,你还在用 console.log 进行调试吗?虽然 console.log 非常可靠,但 JavaScript 的 console 对象现在提供了许多新功能,使调试更加高效和愉快。现代前端开发需要更好的工具来快速识别和解决问题。增强的控制台包括分组日志、计时器、表格显示和堆栈跟踪等功能,这些功能提高了日志的可读性和组织性。让我们一起探索最常用的控制台接口,看看它们如何优化我们的工作流程并提高生产力。深入了解这些工具如何改变你的开发过程。
常用方法
1. 常用调试接口:console.log()、console.info()、console.warn()、console.error()、console.debug()
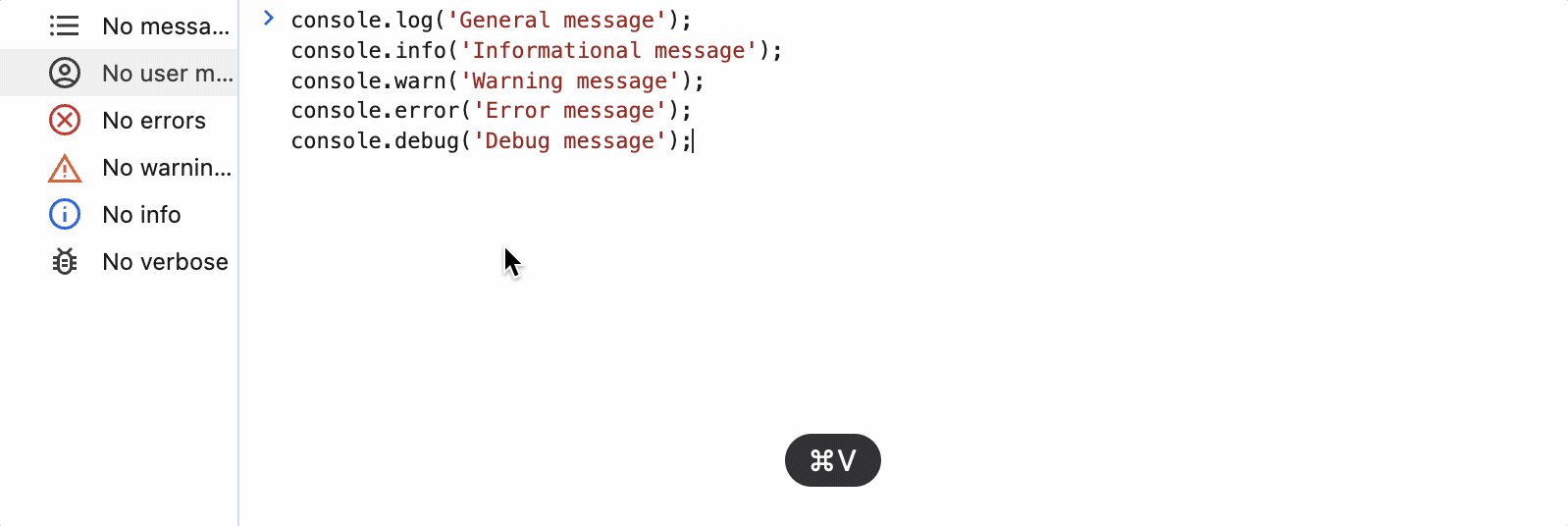
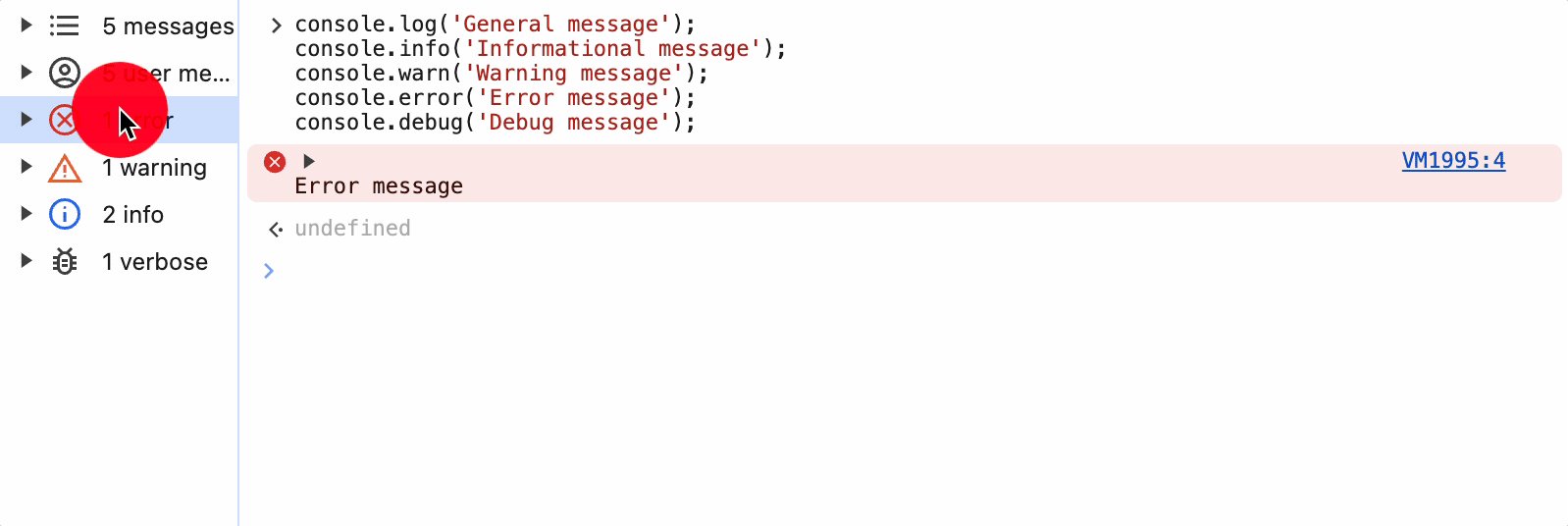
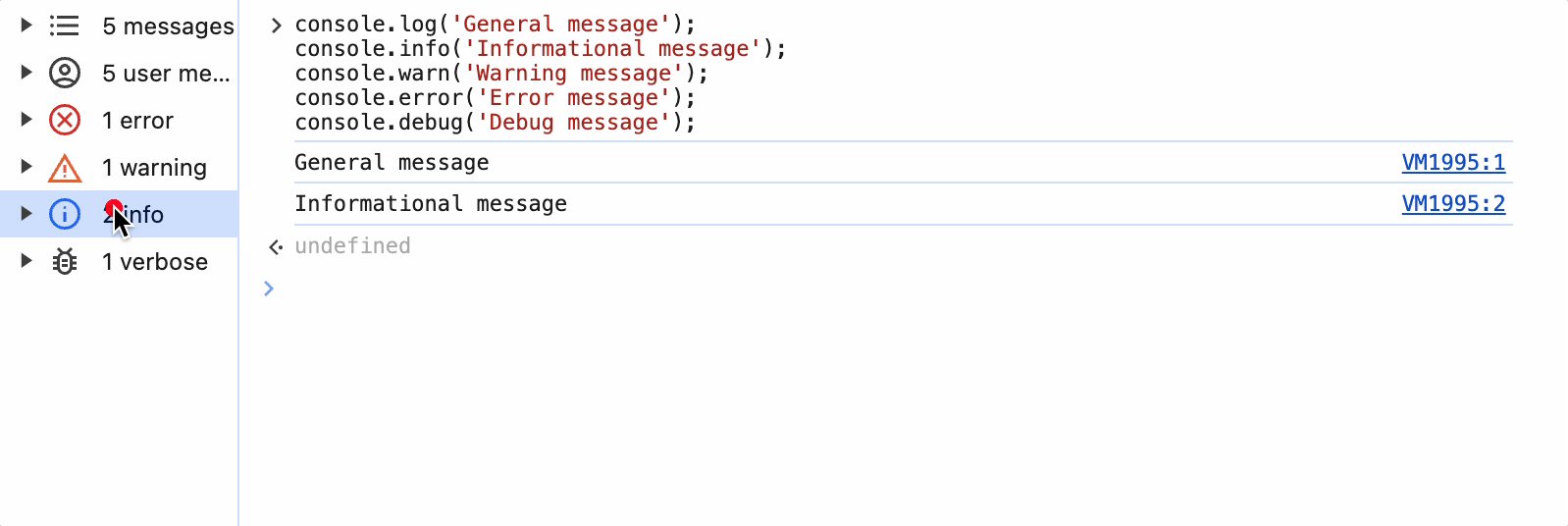
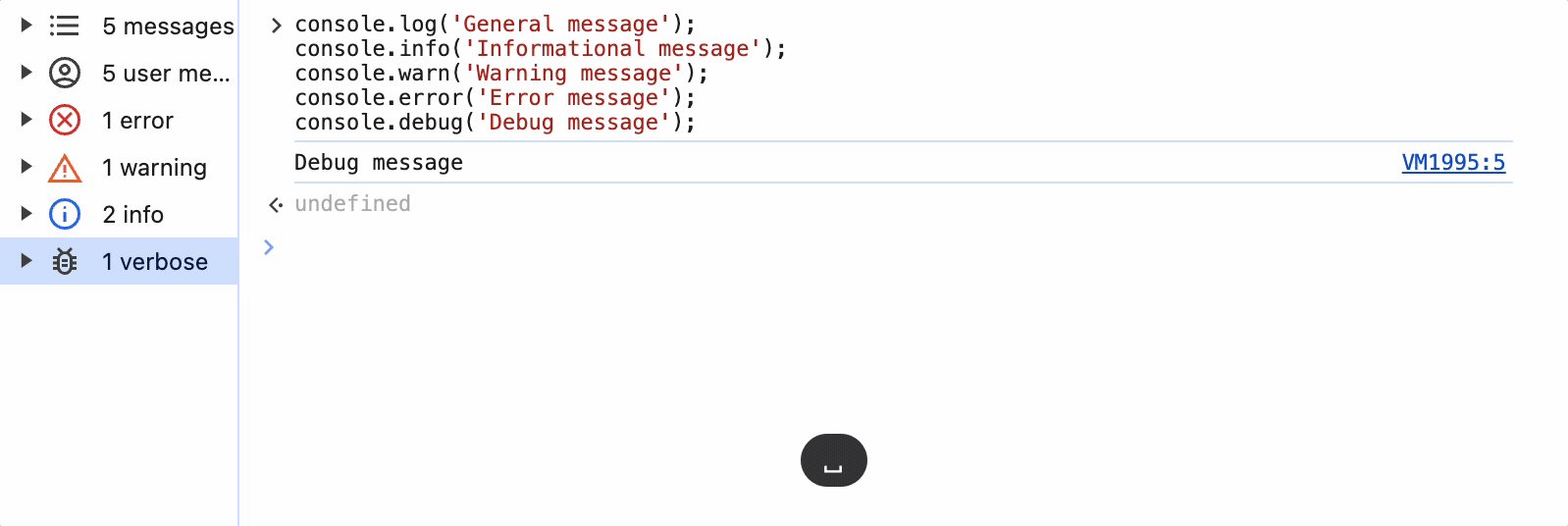
这些是最常用的调试输出接口。console.log() 输出一般信息,console.info() 提供信息性消息,console.warn() 发出警告,console.error() 记录错误信息,console.debug() 用于调试特定消息。它们共同帮助分类和区分记录到控制台的消息类型,使得跟踪和解决代码中的问题变得更容易。
console.log('General message');
console.info('Informational message');
console.warn('Warning message');
console.error('Error message');
console.debug('Debug message'); 
2. 分组控制台消息:console.group()、console.groupCollapsed()、console.groupEnd()
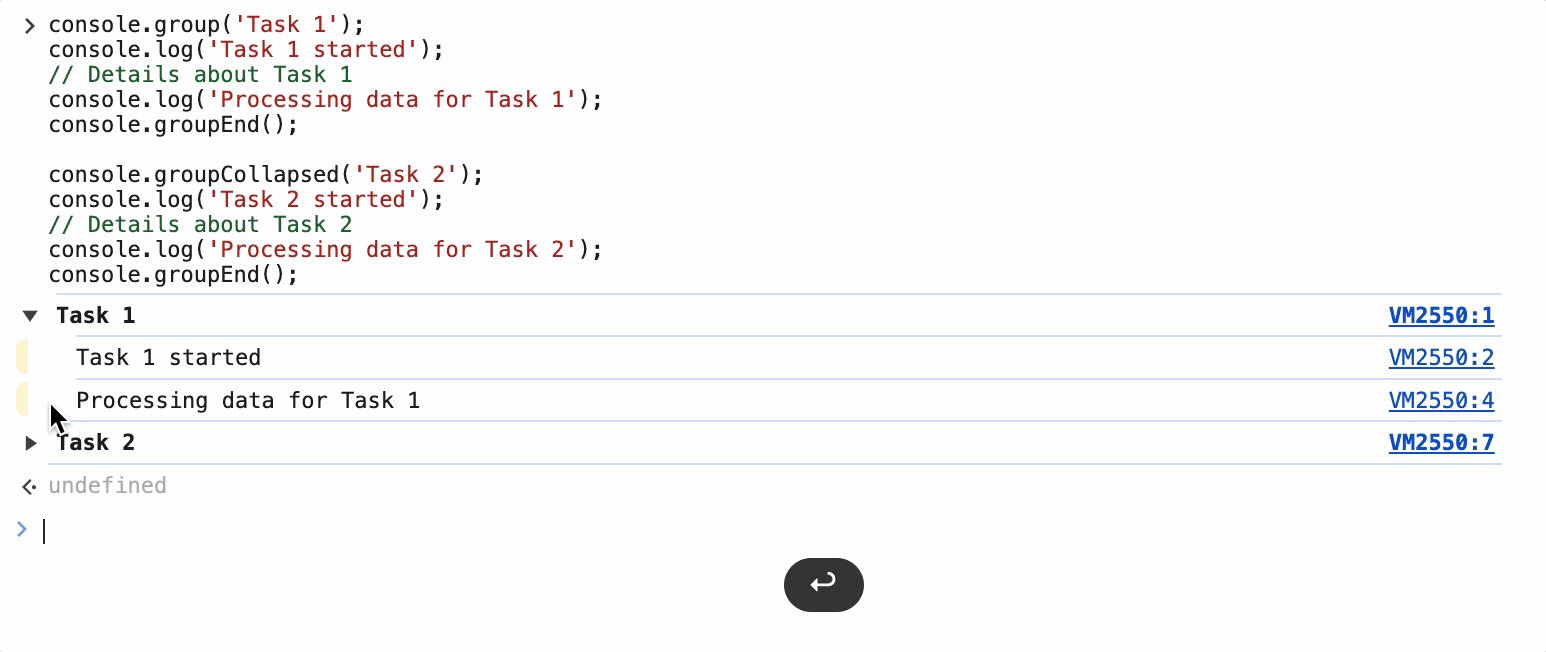
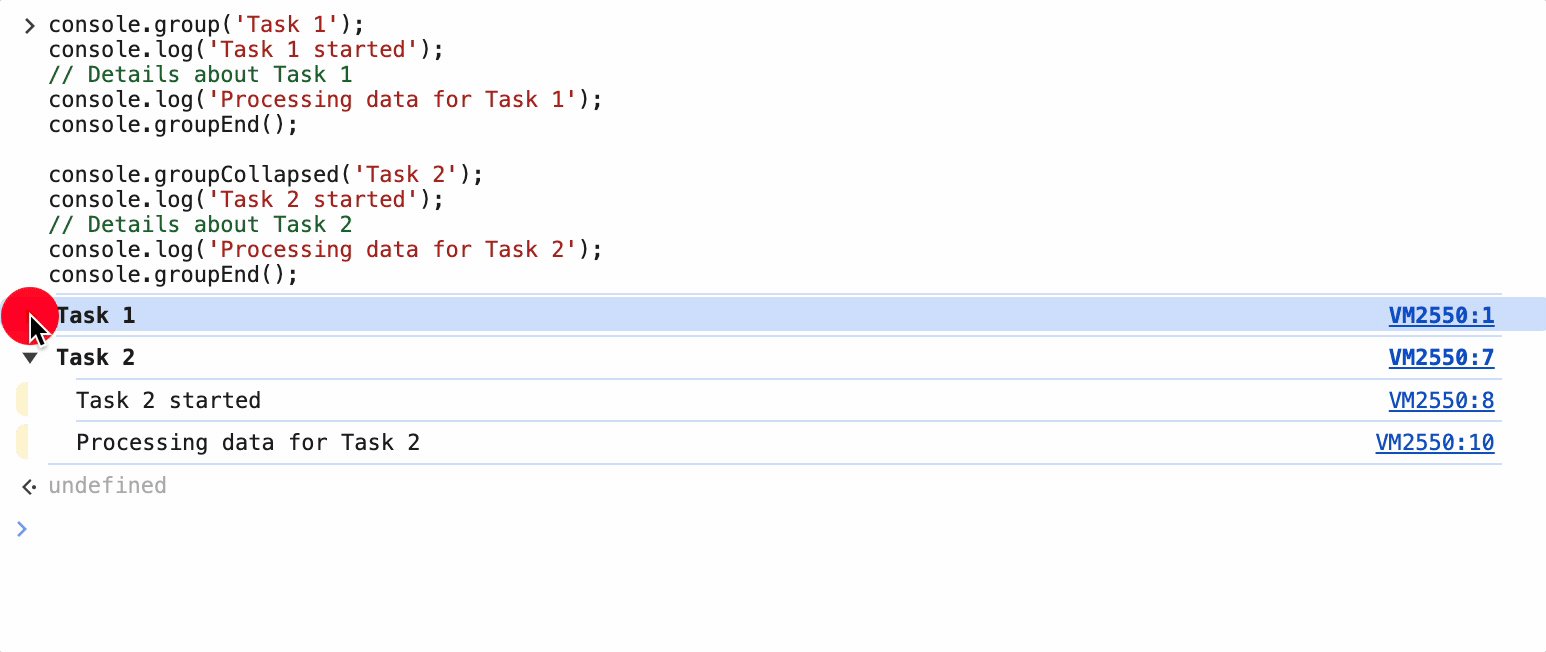
这些接口用于将相关的日志消息分组在一起,使得管理和导航复杂的日志变得更加容易。console.group() 创建一个新的内联组,console.groupCollapsed() 创建一个新的折叠组(用户可以展开),console.groupEnd() 结束当前组。
使用场景
假设你有一个处理多个任务的函数,你希望记录每个任务的开始和结束,以及中间的一些细节。使用这些分组方法,你可以清晰地分隔和组织日志。
示例
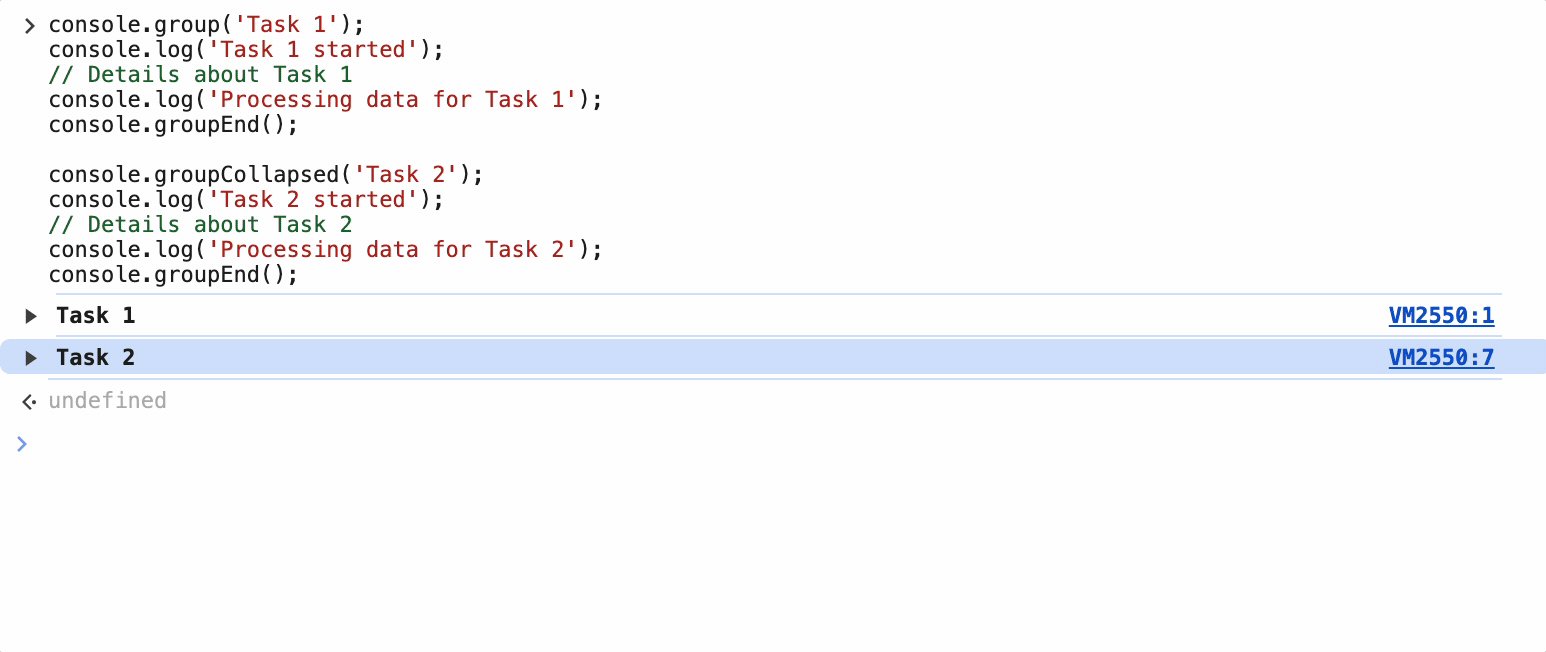
console.group('Task 1');
console.log('Task 1 started');
// Details about Task 1
console.log('Processing data for Task 1');
console.groupEnd();
console.groupCollapsed('Task 2');
console.log('Task 2 started');
// Details about Task 2
console.log('Processing data for Task 2');
console.groupEnd();
在这个示例中,“任务1”的日志默认是展开的,而“任务2”的日志则是收起的。这样可以更容易地管理和查看日志,特别是在处理多个任务或步骤的过程中。
3. 表格数据展示:console.table()
console.table() 方法用于在控制台中以视觉上令人愉悦且易于阅读的格式显示表格数据。当需要记录对象数组或其他结构化数据时,此方法特别有用,因为它将输出格式化为具有行和列的表格。
使用场景
当您有一个对象数组并希望快速检查每个对象的属性时,console.table() 提供了一个完美的解决方案。它非常适合记录数据集,如用户信息或库存清单,每个项目都有多个属性。
示例
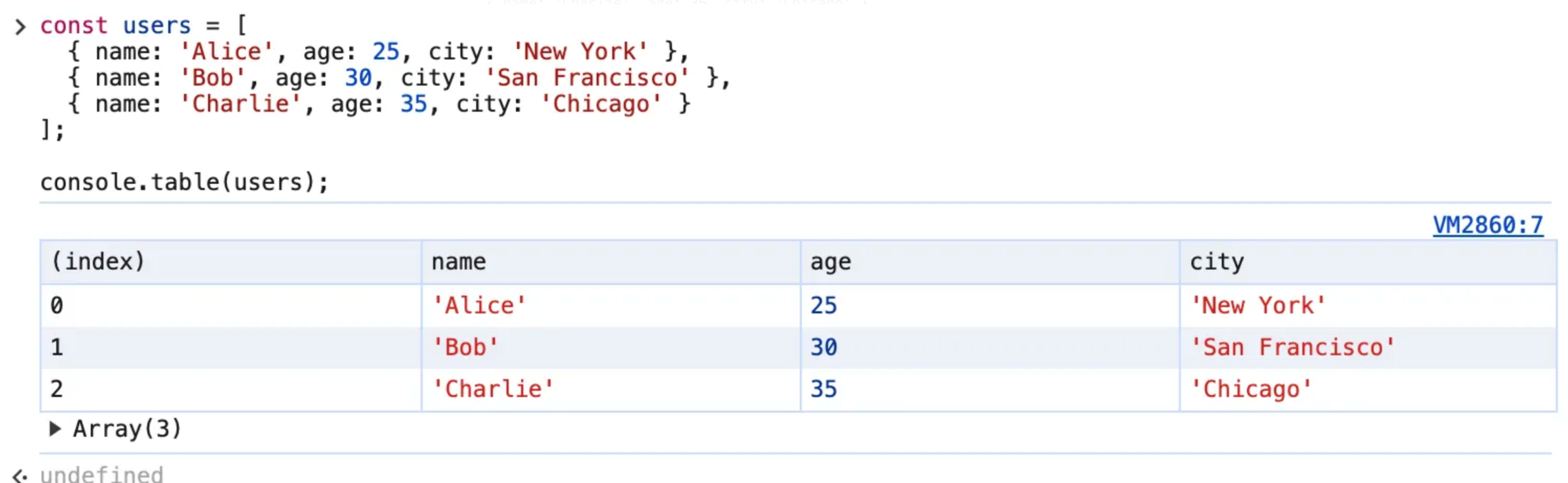
const users = [
{ name: 'Alice', age: 25, city: 'New York' },
{ name: 'Bob', age: 30, city: 'San Francisco' },
{ name: 'Charlie', age: 35, city: 'Chicago' }
];
console.table(users);
在这个示例中,console.table() 以表格格式显示了用户数组,使您可以一目了然地看到每个用户的姓名、年龄和城市。这提高了记录数据的可读性和可访问性,使得检查和分析更加快捷。
中度使用的方法
- 性能计时:
console.time(),console.timeEnd(),console.timeLog()
这些方法用于测量一段代码执行所需的时间。console.time() 使用给定的标签启动一个计时器,console.timeEnd() 停止计时器并记录经过的时间,console.timeLog() 记录当前经过的时间而不停止计时器。
使用场景
当您需要分析特定代码部分(如函数或循环)的性能时,这些方法可以帮助您确定某段代码的执行时间,从而识别性能瓶颈并优化代码。
示例
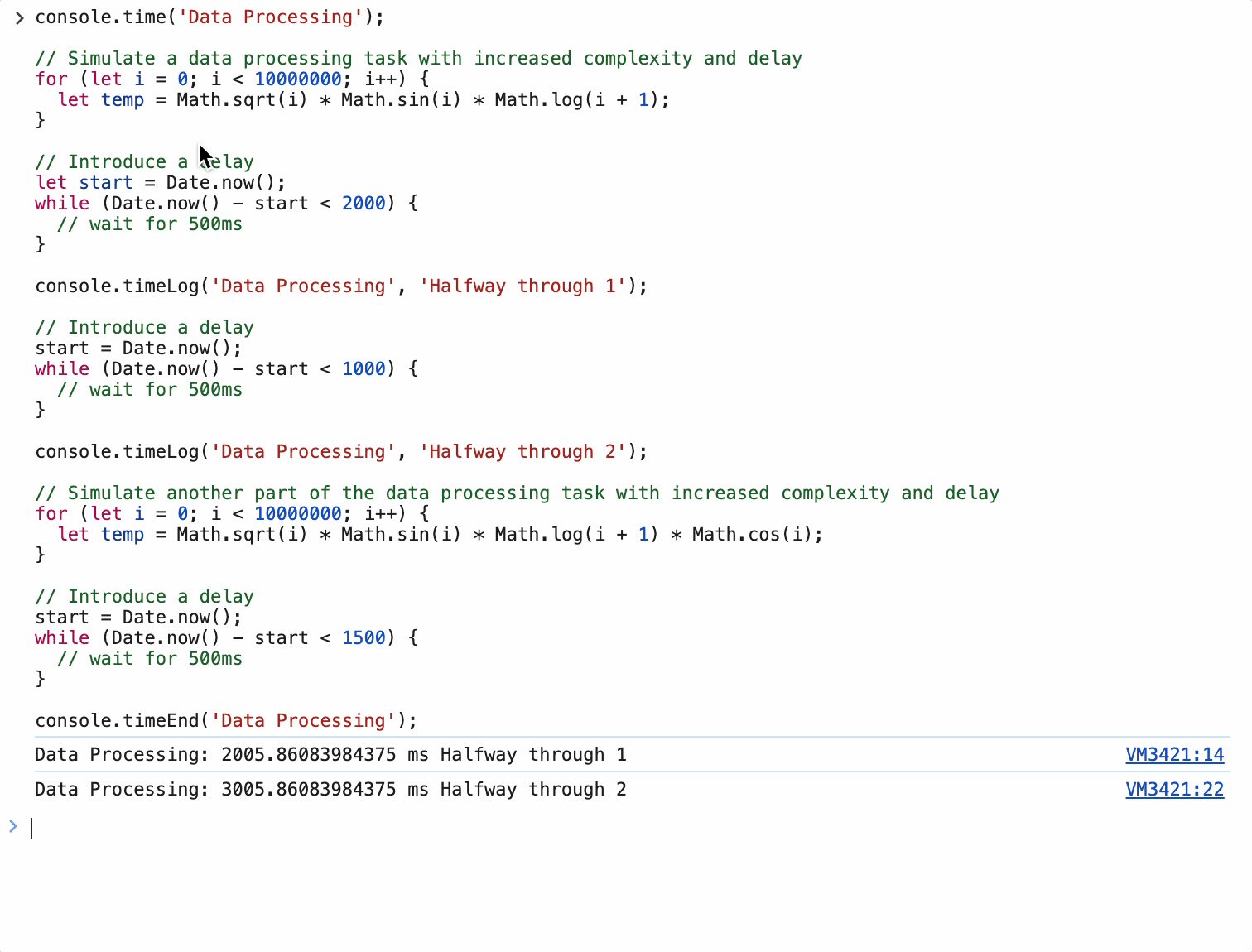
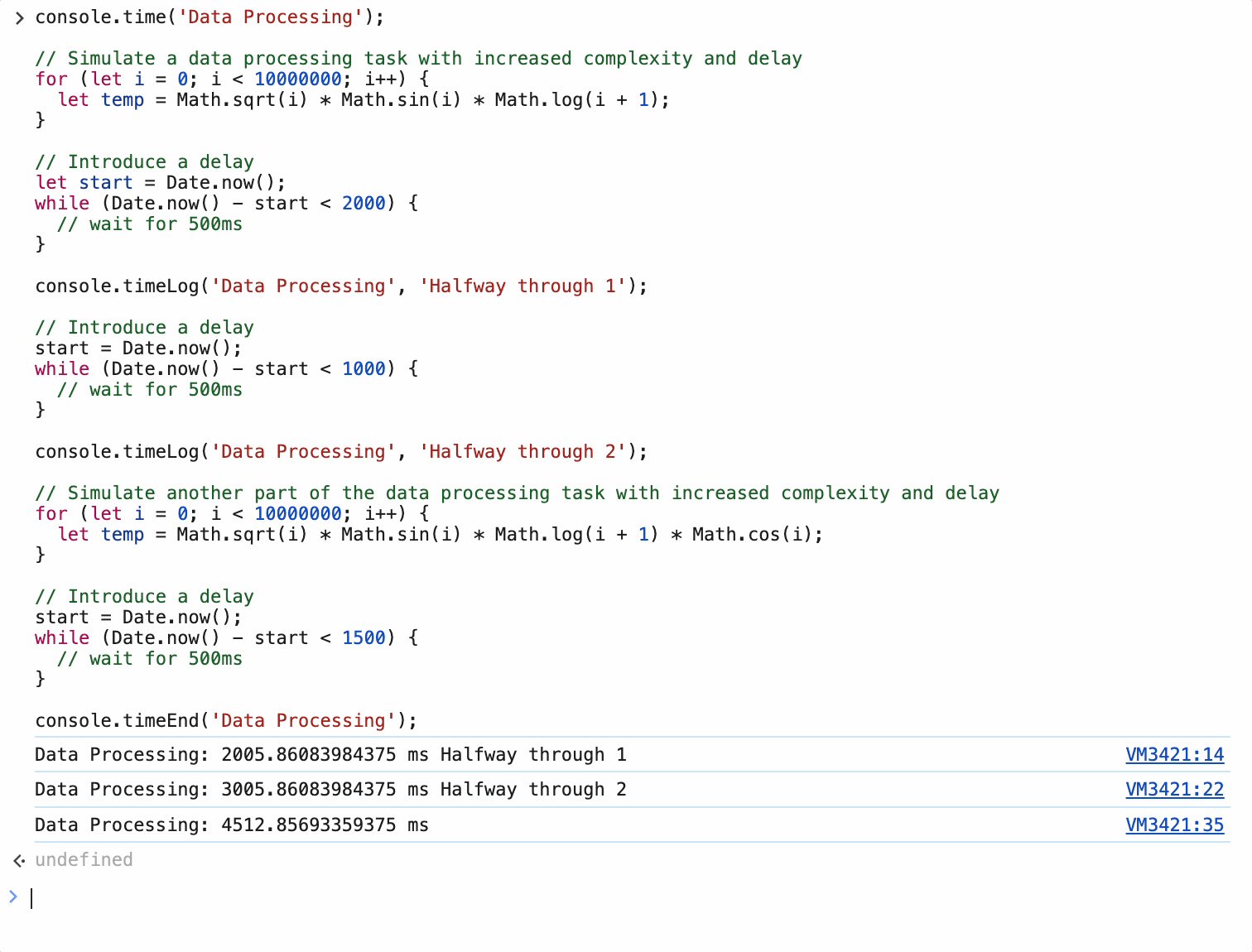
console.time('Data Processing');
// Simulate a data processing task with increased complexity and delay
for (let i = 0; i < 10000000; i++) {
let temp = Math.sqrt(i) * Math.sin(i) * Math.log(i + 1);
}
// Introduce a delay
let start = Date.now();
while (Date.now() - start < 2000) {
// wait for 500ms
}
console.timeLog('Data Processing', 'Halfway through 1');
// Introduce a delay
start = Date.now();
while (Date.now() - start < 1000) {
// wait for 500ms
}
console.timeLog('Data Processing', 'Halfway through 2');
// Simulate another part of the data processing task with increased complexity and delay
for (let i = 0; i < 10000000; i++) {
let temp = Math.sqrt(i) * Math.sin(i) * Math.log(i + 1) * Math.cos(i);
}
// Introduce a delay
start = Date.now();
while (Date.now() - start < 1500) {
// wait for 500ms
}
console.timeEnd('Data Processing');
在这个示例中,console.time() 方法启动了一个标记为“数据处理”的计时器。在第一个循环之后,console.timeLog() 记录了到目前为止的经过时间而不停止计时器。在第二个循环之后,console.timeEnd() 停止计时器并记录总经过时间。这有助于您了解代码不同部分的执行时间,提供性能优化的洞察。
2. 条件日志记录:console.assert()
console.assert() 方法用于仅在指定条件为假时记录一条消息。这对于调试执行过程中预期为真的条件特别有用。如果断言失败(即条件为假),错误消息将记录到控制台。如果断言通过(即条件为真),则不会发生任何事情。
使用场景
当您希望确保代码中的某些条件成立,并希望在这些条件被违反时记录错误。这可以帮助捕捉和调试逻辑错误或意外状态,而不会中断应用程序的流程。
示例
const age = 15;
// Check if age is at least 18
console.assert(age < 18, 'Age is less than 18: ', age);
// This assertion will fail and log an error message because age is not greater than or equal to 18
console.assert(age >= 18, 'Age is less than 18: ', age);
在这个示例中,console.assert() 检查变量 age 是否至少为 18。由于 age 是 15,小于 18,断言失败,并将消息 “Age is less than 18: 15” 记录到控制台。这有助于您快速识别和解决未满足某些条件的问题。
3. 执行次数统计:console.count(),console.countReset()
console.count() 和 console.countReset() 方法用于跟踪特定代码段的执行次数。console.count() 每次使用给定标签调用时,都会递增并记录一个计数器。console.countReset() 则会重置指定标签的计数器。
使用场景
当您希望跟踪特定代码块的运行次数时,例如在循环、函数调用或事件处理程序中。这有助于识别性能瓶颈、意外行为或验证某些代码路径是否按预期执行。
示例
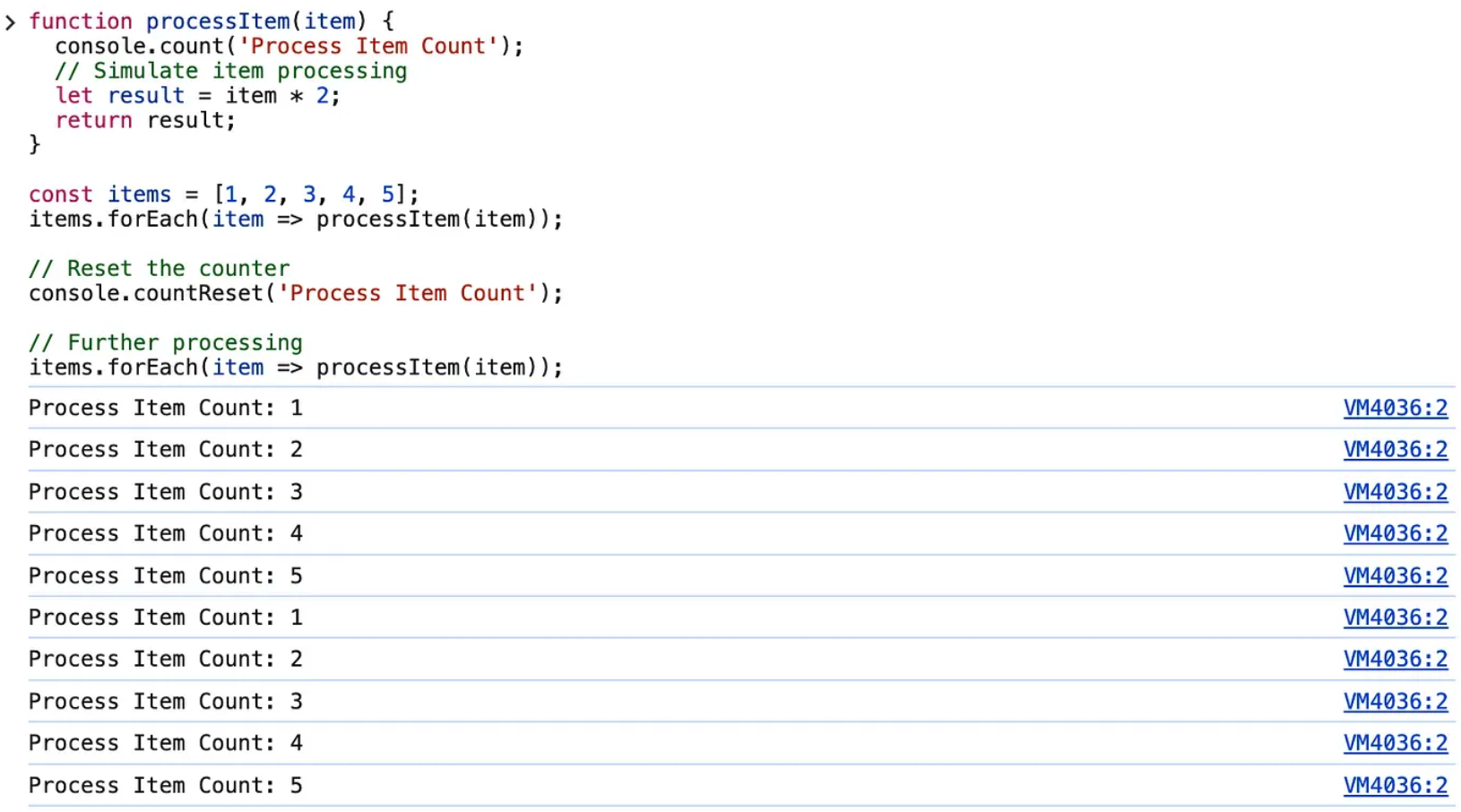
function processItem(item) {
console.count('Process Item Count');
// Simulate item processing
let result = item * 2;
return result;
}
const items = [1, 2, 3, 4, 5];
items.forEach(item => processItem(item));
// Reset the counter
console.countReset('Process Item Count');
// Further processing
items.forEach(item => processItem(item));
在这个示例中,console.count('Process Item Count') 记录了 processItem 函数被调用的次数。每次调用该函数时,计数器都会递增。在处理完所有项目一次后,console.countReset('Process Item Count') 会重置计数器,并且在后续处理过程中计数器从零重新开始。这有助于您跟踪特定代码块的执行频率,确保它们按预期运行。
较少使用的方法
1. 清空控制台:console.clear()
console.clear() 方法用于清空控制台,移除所有先前记录的消息。这对于保持控制台干净和专注特别有用,尤其是在处理大量输出时。
使用场景
当您希望清除旧的日志消息以减少混乱并更容易专注于新的日志时,这特别有用。在长时间的开发会话期间或调试生成大量日志输出的重复任务时,这尤为有帮助。
示例
console.log('This is an initial log message.');
// Clear the console
console.clear();
console.log('The console has been cleared.');
在这个示例中,console.log('This is an initial log message.') 输出了一条消息到控制台。然后,console.clear() 方法清空了控制台,移除了初始的日志消息。最后,console.log('The console has been cleared.') 记录了一条新消息,表明控制台已被清空。这有助于保持控制台干净有序,使查看相关日志消息变得更容易。
2. 检查对象:console.dir(),console.dirxml()
console.dir() 和 console.dirxml() 方法提供了更详细和交互的方式来检查控制台中的 JavaScript 对象和 XML/HTML 元素。
2.1 console.dir()
用例
显示一个 JavaScript 对象属性的交互列表。此方法输出所有属性的分层视图,使探索复杂对象变得更加容易。
示例
const person = {
name: 'Alice',
age: 30,
address: {
city: 'Wonderland',
postalCode: '12345'
}
};
console.dir(person);
在这个示例中,console.dir(person) 以交互格式显示 person 对象,允许您展开并探索其属性和嵌套对象。
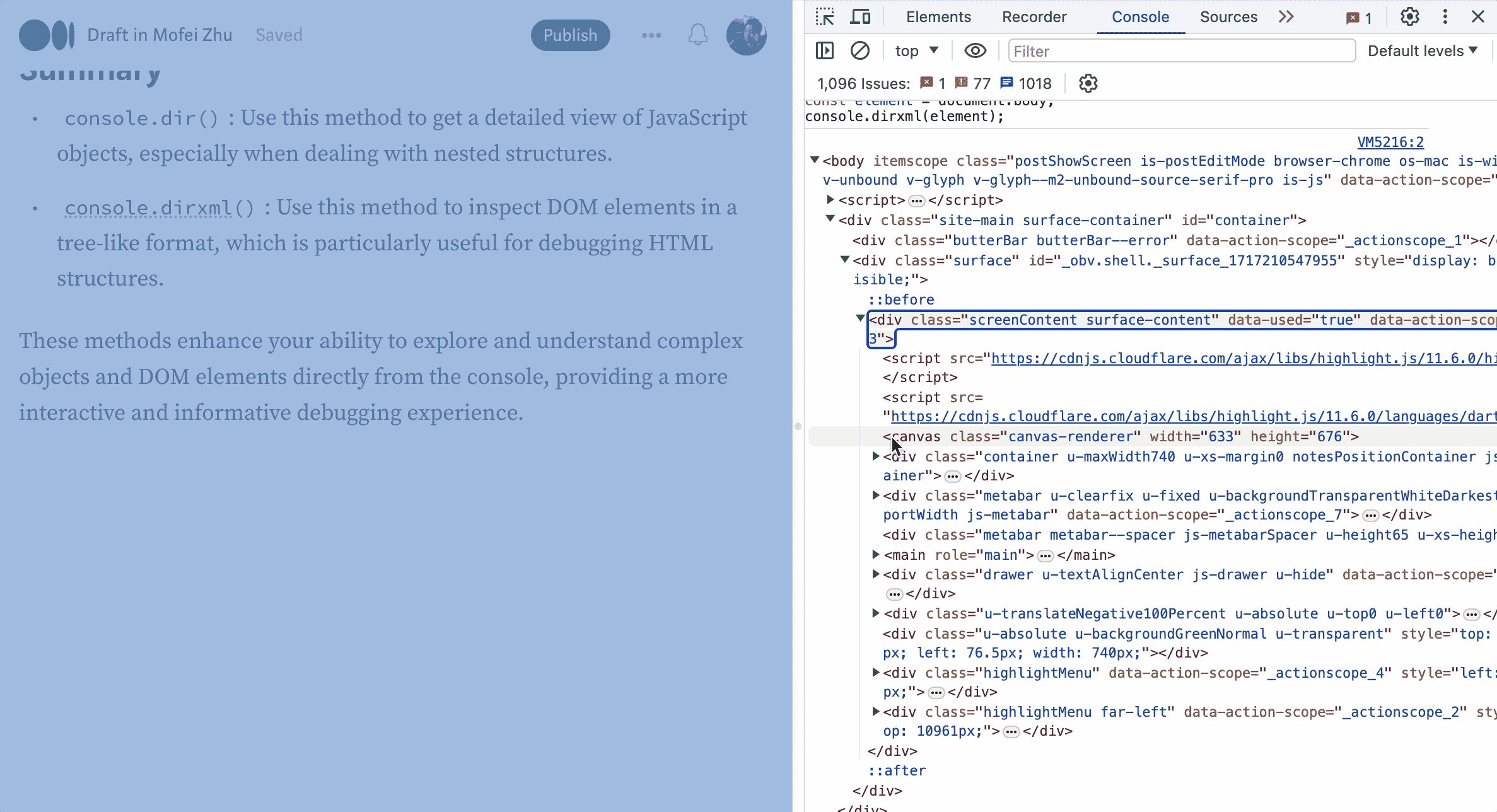
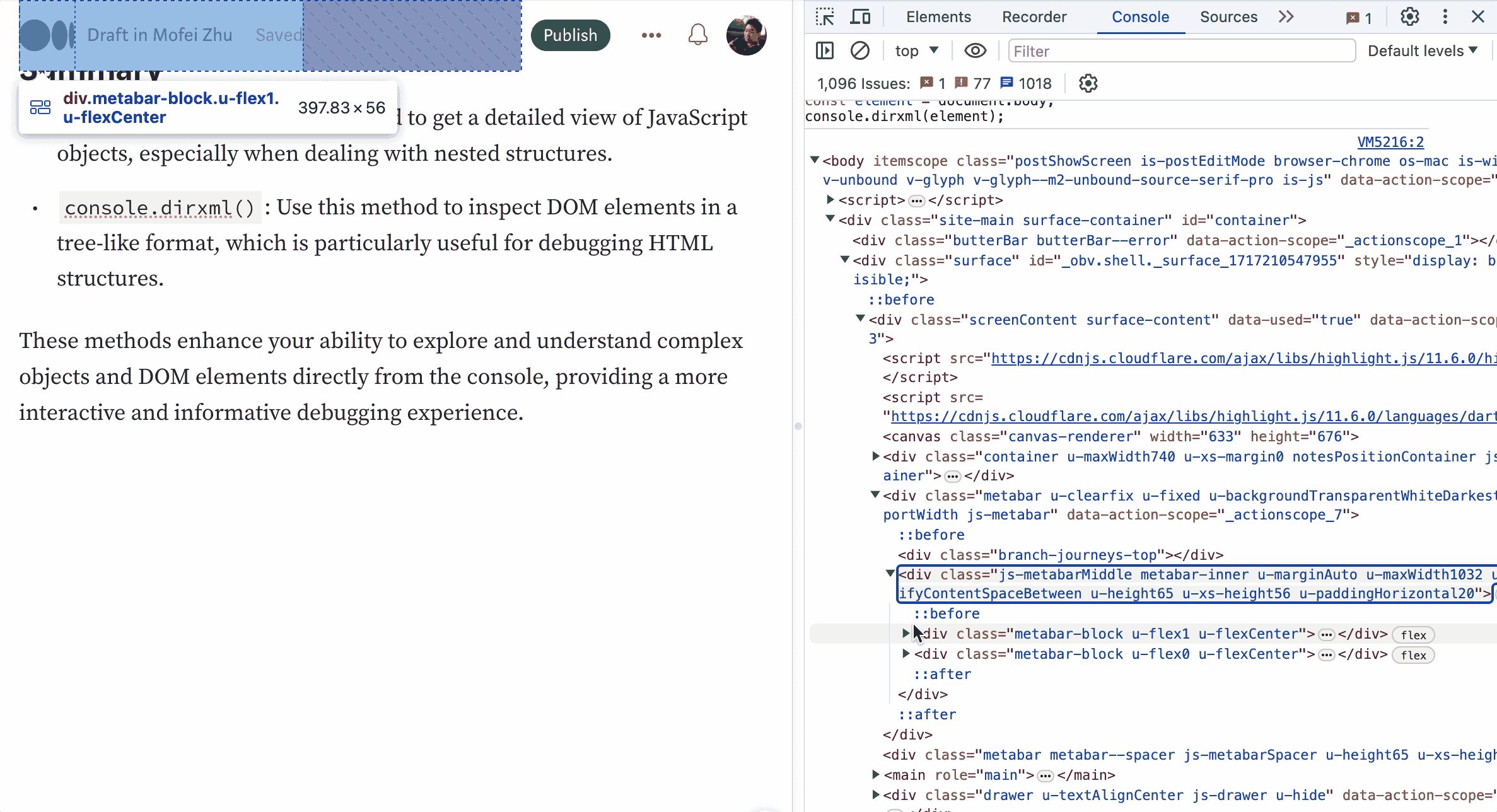
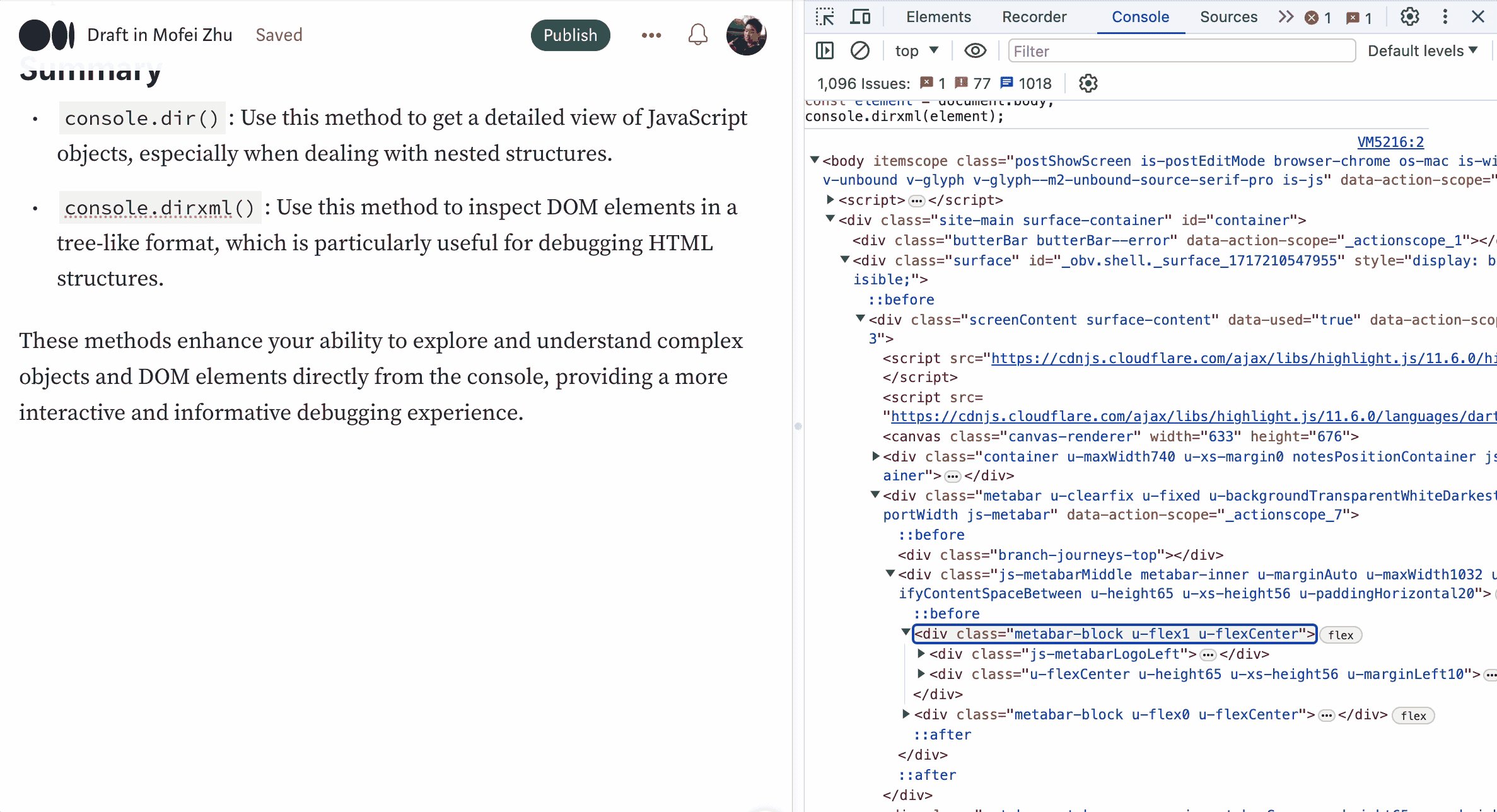
2.2 console.dirxml()
用例
以类 XML 树格式显示 XML/HTML 元素。此方法对于检查 DOM 元素的结构非常有用。
示例
const element = document.body;
console.dirxml(element);
在这个示例中,console.dirxml(document.body) 以可展开树的形式显示当前文档的 body 元素,使您可以轻松检查其子元素和属性。
总结
- console.dir(): 使用此方法可以详细查看 JavaScript 对象,特别是在处理嵌套结构时。
- console.dirxml(): 使用此方法以树状格式检查 DOM 元素,这对于调试 HTML 结构特别有用。
这些方法增强了您直接从控制台探索和理解复杂对象和 DOM 元素的能力,提供了更具互动性和信息量的调试体验。
3. 堆栈追踪:console.trace()
console.trace() 方法记录从调用点开始的堆栈追踪,显示导致该点的函数调用序列。这对于调试和理解程序中的执行流程特别有用。
使用场景
当您需要追踪导致特定函数或代码行的执行路径时,console.trace() 可以帮助您识别函数的调用位置和方式。这在具有深层调用栈的复杂应用程序中或在尝试诊断意外行为时尤其有价值。
示例
function firstFunction() {
secondFunction();
}
function secondFunction() {
thirdFunction();
}
function thirdFunction() {
console.trace('Tracking the call stack');
}
firstFunction();在这个示例中,console.trace('Tracking the call stack') 在 thirdFunction 中被调用。当 firstFunction 被调用时,它触发了 secondFunction,而 secondFunction 又触发了 thirdFunction。console.trace() 方法记录了导致 thirdFunction 的调用序列,提供了如下详细的堆栈追踪:
Tracking the call stack
at thirdFunction (yourfile.js:9)
at secondFunction (yourfile.js:5)
at firstFunction (yourfile.js:2)
at yourfile.js:13这个输出显示了代码到达 console.trace() 语句的确切路径,帮助您理解执行流程并识别可能出现问题的位置。
3. 非标准方法(还未正式发布方法)
1. 性能分析:console.profile(),console.profileEnd()
console.profile() 和 console.profileEnd() 方法用于启动和停止性能分析记录,这有助于分析代码的性能。这些分析记录可以在浏览器开发者工具的性能或分析工具中查看。
使用场景
当您需要对应用程序的性能进行深入分析时,例如识别慢函数或了解代码各部分所花费的时间,这些方法是非常宝贵的。它们提供了 CPU 使用情况、函数调用和执行时间的详细细分。
示例
console.profile('My Profile');
// Simulate a complex task
for (let i = 0; i < 1000000; i++) {
let temp = Math.sqrt(i) * Math.sin(i) * Math.log(i + 1);
}
console.profileEnd('My Profile');
在这个示例中,console.profile('My Profile') 开始记录一个标记为 “My Profile” 的性能分析。循环模拟了一个复杂的任务。当调用 console.profileEnd('My Profile') 时,它停止记录。然后,您可以在浏览器的开发者工具中查看记录的分析结果,以分析代码的性能。
如何查看分析报告
- 打开浏览器的开发者工具(通常按 F12 或右键点击并选择 “检查”)。
- 进入 “性能” 或 “分析” 标签。
- 您将看到在代码中启动和停止的标记为 “My Profile” 的分析报告。
- 点击该分析报告,查看关于执行的详细信息,包括函数调用、CPU 使用情况等。
通过使用 console.profile() 和 console.profileEnd(),您可以获得应用程序性能特性的宝贵见解,帮助您优化和提高效率。
2. 添加时间戳:console.timeStamp()
console.timeStamp() 方法用于在浏览器的性能时间轴中创建一个时间戳。这对于标记代码执行流程中的特定点非常有用,使得在分析期间更容易识别和关联其他性能数据。
使用场景
当您需要标记应用程序执行中的特定事件或时刻,以了解它们与其他事件的时间关系时,这特别有用。在性能分析和调试中,这可以帮助您准确定位某些操作发生的时间。
示例
console.time('Total Operation Time');
// Simulate some initial operation
for (let i = 0; i < 500000; i++) {
let temp = Math.sqrt(i) * Math.sin(i);
}
console.timeStamp('Midpoint Reached');
// Simulate some further operation
for (let i = 0; i < 500000; i++) {
let temp = Math.sqrt(i) * Math.sin(i) * Math.log(i + 1);
}
console.timeEnd('Total Operation Time');
在这个示例中,console.time('Total Operation Time') 启动了一个总操作时间的计时器。第一个循环模拟了一些初始操作。console.timeStamp('Midpoint Reached') 添加了一个标记为 “Midpoint Reached” 的时间戳,用于标记初始操作的完成。第二个循环模拟了进一步的操作,而 console.timeEnd('Total Operation Time') 停止计时器并记录总时间。
如何查看timeStamp
- 打开浏览器的开发者工具(通常按 F12 或右键点击并选择 “检查”)。
- 进入 “性能” 或 “时间轴” 标签。
- 开始记录一个新的性能分析。
- 运行包含
console.timeStamp()调用的代码。 - 在性能标签中停止记录。
- 您将在时间轴中看到 “Midpoint Reached” 时间戳,提供了代码中达到该特定点的可视化标记。
使用 console.timeStamp() 允许您在性能分析中添加精确的标记,使分析应用程序内部事件的时间和顺序变得更容易。
JavaScript 的 console 对象提供了多种方法,远远超出了基本的 console.log()。这些方法为调试、性能分析和代码详细检查提供了强大的工具。通过利用这些高级控制台接口,您可以显著提升开发工作流程,更轻松地识别和解决问题、优化性能以及理解应用程序的行为。
从使用 console.group()、console.groupCollapsed() 和 console.groupEnd() 分类和分组日志消息,到使用 console.table() 显示表格数据,再到使用 console.time()、console.timeEnd() 和 console.timeLog() 测量执行时间,每种方法都有其独特的用途。通过 console.assert() 进行条件日志记录,使用 console.count() 和 console.countReset() 统计执行次数,以及使用 console.clear() 清空控制台,这些方法有助于保持一个有组织和高效的调试环境。详细的对象和 XML/HTML 检查由 console.dir() 和 console.dirxml() 提供,而 console.trace() 提供了宝贵的堆栈追踪信息。通过 console.profile()、console.profileEnd() 和 console.timeStamp() 进行性能分析和时间戳记录,可以进行深入的分析和优化。
通过探索和利用这些方法,您可以改变调试和性能分析的方法,从而编写出更健壮和高效的代码。充分利用 console 对象的全部潜力,将您的前端开发技能提升到一个新的水平。