Viewport 单位: vw, vh, vmin, vmax

随着CSS3的普及,大家对 Viewport 一定不会陌生,尤其是在移动设备上,今天向大家介绍一种Viewport单位,这个单位看起来不是很起眼,但是用起来绝对要爽到爆。他们就是 vm, vh, vmin, vmax。
要它做什么??
前端界这么多新的熊孩子,这家伙又是干嘛的呢?我为什么要去学习它呢?
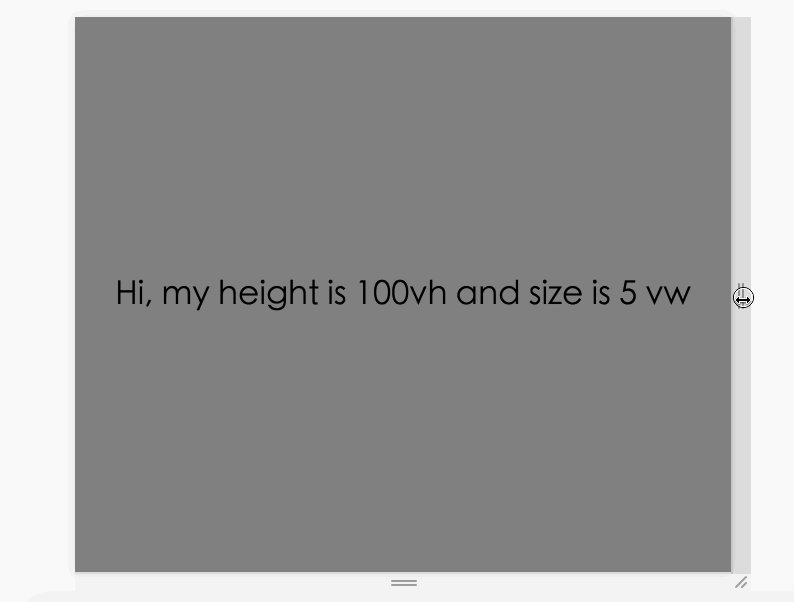
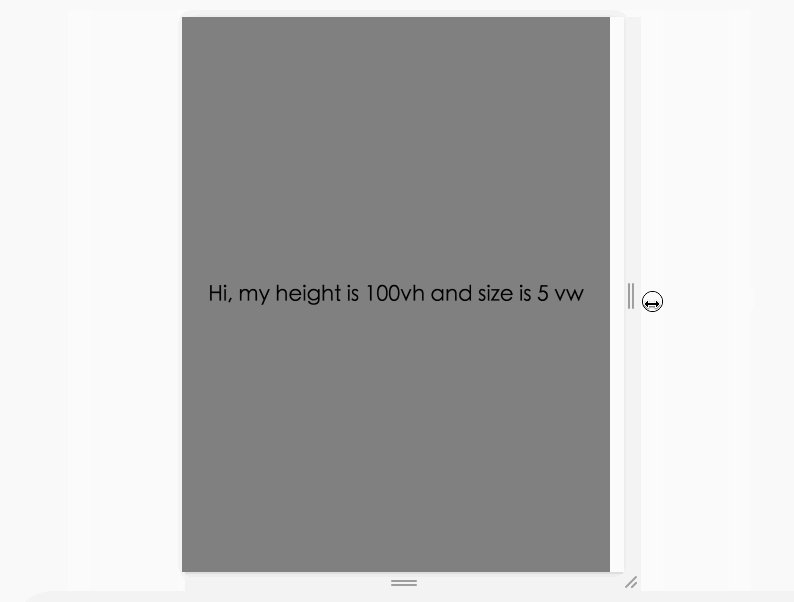
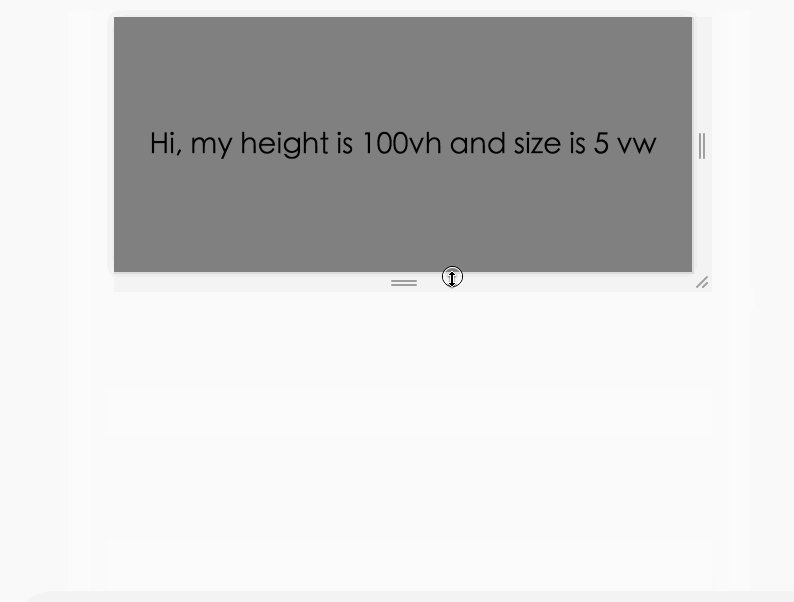
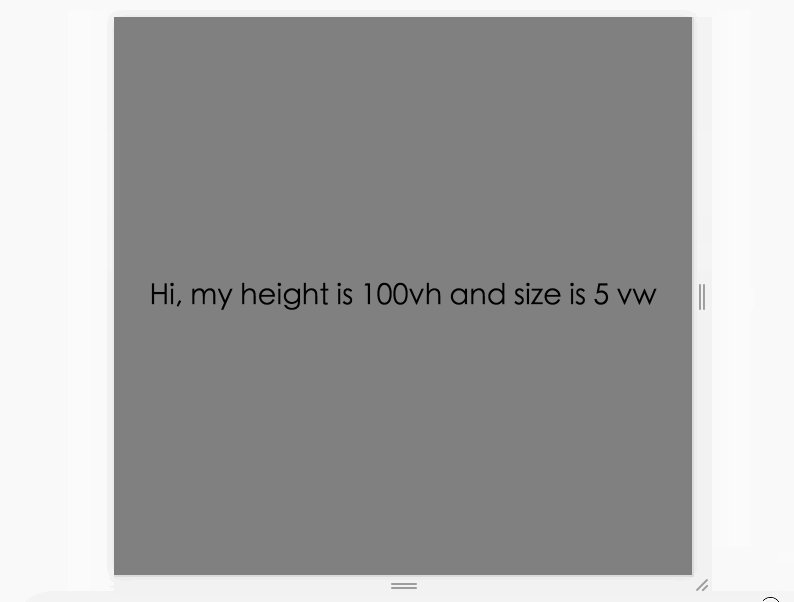
卖个关子,先让我们看一下Demo

仔细看,这里有这么几点值得我们探讨的:
首先是文字的大小:
细心的小伙伴应该发现了,文字的大小随着窗口宽度变化而变化,窗口宽度小文字的大小也小,反之亦然,正常情况下想要用CSS实现这种效果可不是那么的容易。
其次是高度:
灰色框的高度始终和屏幕高度一致,如果是传统的CSS中,我们得这样写:
html,body { height: 100%; } .box { height: 100% }其中前3行是要指定
html和body的高度,为什么这样做呢?因为dom高度是参照父节点所计算而来的,如果不指定父节点的height,子节点也无法实现100%的高度。注意看,文字的行高也始终和窗口的高度保持一致。
怎么做?!
看了上面的Demo,一定很想知道是如何实现的,先来猜猜其中主要代码需要几行?
20行? 10行? 5行?
No! 核心代码其实只要3行!!怎么样惊呆了吧,哈哈,让我们来瞧瞧到底写了什么:
html, body{
margin: 0;
padding: 0;
}
.title {
/*重要的3行代码*/
font-size: 5vw;
height: 100vh;
line-height: 100vh;
/********/
text-align: center;
background: grey;
}
其中除了.title的前3行外,其他的都是为了美观而写的,其实可以略去,所以3行代码足以实现上面的效果,是不是很神奇?
为什么!!
之所以3行代码就解决了这些主要还是靠这几个熊孩子的帮忙: vw, vh, vmax, vmin。那他们究竟是做什么的呢?看了下面的公式应该就清楚了:
- 1vw = 百分之一的viewport宽度(如果视窗宽度为1200px,那么1vw就是12px)
- 1vh = 百分之一的viewport高度
- 1vmin = 百分之一viewport的width和height中小的(如果视窗宽度1200px,高度800px,1vmin就等于8px,因为1200px和800px中800px小)
- 1vmax = 百分之一viewport的width和height中大的
其实还是很简单的4个公式,说到这里英语不好的小伙伴一定在嘀咕“我去,又是4个奇怪的单词,如何记忆?”,其实仔细看你会发现这些单位其实就是2个单词拼接起来的,其中 v = viewport , w = width , h = height, 宽度就是 viewport + width = vw, 最大宽度就是 viewport + max = vmax,然后在记忆一下他们的单位是1%然后就大功告成了。
可以用么?
目前他的兼容性如下:
- Firefox主流版本(45)支持
- Chrome主流版本(49)支持
- Chrome for Android(49)支持
- Safari主流版本(9.1)支持
- Opera主流版本(36)支持
- iOS Safari 主流版本(9.2)支持
- Opera主流版本(36)支持
- Android Browser主流版本(47)
- IE9+部分支持,其中vm取代vmin
- Edge 部分支持
具体可以前往 Can I Use 查看
可见除了微软家族外,其他的浏览器都是挺友好的,使用的时候考虑到平缓退化,应该问题不大。
如:
font-size: 18px;
font-size: 4vw;
ok,就写到这里了,有什么问题可以随时给我留言。