HTML input 选色板 ( HTML5 Color Input )
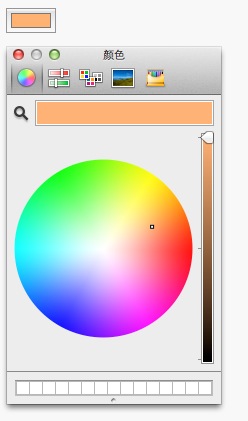
现代浏览器中,HTML5的input新增了color属性,它允许用户调用系统的选色盘,非常方便,非常酷的一个功能。
语法
input的color是HTML5的一个实现,因此,它只能被用于支持HTML5的浏览器。
典型的用法如下:
<input type="color" value="#ff00ff">
正如input的其他type一样,color和range、number等都是取决于浏览器的,如果浏览器不支持color的话,上面的input将会展示成默认的文本输入框,其默认值为value中的"#ff00ff"。
响应颜色变化
通过简单的 type = "color" 可以很容易的调用系统选色器,那么如果我们能监控并响应颜色的变化,然后做出相应的动作,用户体验将会有很大的提升。
举个栗子: HTML
<input type="color" value="#ff0000" id="bgcolor" oninput="changeBackground(bgcolor.value)">
JAVASCRIPT
function changeBackground(colorValue){
document.body.style.bakcgroundColor = colorValue;
}
颜色候选者
有时候,单单给出调色板还不够,我们需要给定用户几个选择,用户可以简单的从这些备选项中进行选择。
这时候我们可以配合使用 detalist 来实现这样的需求。
HTML
<input type="color" value="#333333" list="colors">
<datalist id="colors">
<option>#ffffff</optison>
<option>#ff0000</option>
<option>#ff7700</option>
</datalist>
参考文献
169290
HI, THERE!I AM MOFEI